مشاوره رایگان دریافت کنید !
ما هم اکنون آماده پاسخگویی هستیم!
برای مشاوره رایگان فرم زیر را پر کنید تا مشاوران ما با شما در ارتباط باشند.
siteQ
طراحی سایت ، سئو ، تولید محتوا ، گرافیک ، سوشال مدیا و...
برای مشاوره رایگان فرم زیر را پر کنید تا مشاوران ما با شما در ارتباط باشند.
طراحی سایت ، سئو ، تولید محتوا ، گرافیک ، سوشال مدیا و...

فرض کنید به جاده زدهاید و به سمت شمال میروید. شنیدهاید که چند جای دیدنی و طبیعت بکر وجود دارد که زیباییاش خیره کننده است و دلتان هوس کرده از این چندجا حتماً دیدن کنید. آدرسش را بلد نیستید، فقط میدانید هر کدام در پیچ و خم جادههای فرعی قرار دارند و راه سختی در پیش دارید. فقط یک نقشه میتواند به شما کمک کند که حداقل در جنگل گم نشوید.
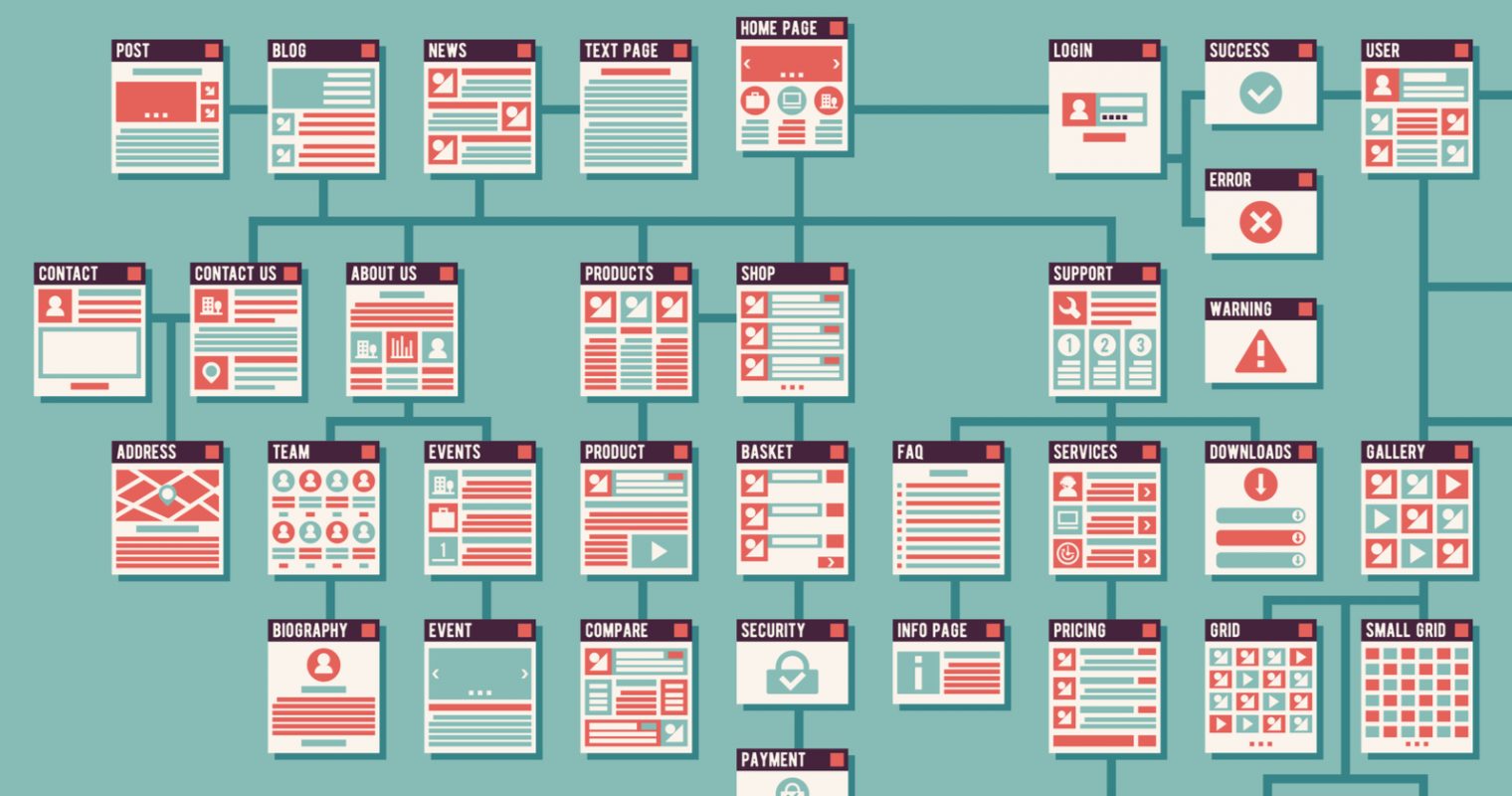
حالا رباتهای گوگل بیچاره که وارد سایت شما میشوند چگونه بین صفحات متعدد بچرخند و ایندکس کنند؟ از کجا به کجا بروند؟ چگونه صفحات را ارزشگذاری کنند؟
جواب این سوالات دو کلمه است ولی دو کلمه سرنوشت ساز: سایت مپ!
سرنوشت ساز است چون برای این که صفحات شما رتبه بگیرد اول باید از زیر دست رباتهای گوگل رد شود، بنابراین داشتن سایت مپ بخش مهمی از روند بهینه سازی سایت شما محسوب میشود.
پس آماده باشید که قرار است تمام پستی و بلندیهای مبحث سایت مپ را بدانیم!

در مقابل این نوع Sitemap یک نوع نقشه سایت دیگر نیز وجود دارد که مبتنی بر HTML است و در آن لیستی از مهم ترین فایل های موجود در سایت قرار دارد. این نوع نقشه سایت، بیشتر برای کاربران مورد استفاده قرار میگیرد تا بتوانند محتوای موجود در سایت را بیابند و از آن استفاده کنند.
موتورهای جستجو از نقشه سایت XML (همان نوع اول) استفاده میکنند تا ساختار سایتها را یاد بگیرند. باید به خاطر داشته باشید که قرار دادن URL صفحاتِ سایت در سایت مپ، ایندکس شدن سایت را تضمین میکند.
این موضوع به این معنی است که اگر نقشه سایتی از کدهای XML خوب استفاده کند، آدرسهای معتبر و مرتبی را برای کراولرها فراهم کند و سایر نیازمندیهای موتورهای جستجوگر را برآورده سازد، URLهای موجود در آن در Crawlهای بعدی مورد توجه قرار خواهند گرفت. همین امر شانس دیده شدن صفحات مختلف در موتورهای جستجوگر را افزایش میدهد.
اگرچه سایت مپ در هر شرایطی برای وبسایت مفید خواهد بود، اما در شرایط زیر بسیار موثر و کارساز است:
می توان گفت سایت مپها، در واقع ابزاری برای خوراک دادن و شناساندن سایت به موتورهای جستجوگر هستند.
همه موتورهای جستجوی مهم از پروتکل های XML رسمی که در سایت Sitemaps.org تعریف شده است، استفاده میکنند. یک نمونه کد XML که در سایت مپ مورد استفاده قرار میگیرد را در ادامه مشاهده میکنید:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2020-04-30</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.example.com/about-us.html</loc>
<changefreq>yearly</changefreq>
<priority>0.4</priority>
</url>
</urlset>
کدهای XML سایت مپ شامل تگهای اختیاری و الزامی هستند.
دهای XML معتبر با تگهای شروع (بازشونده) “<?xml> “ آغاز میشوند که یک تگ الزامی است. سپس این تگ با تگ دیگری همچون “<urlset>” دنبال میشود که حاوی حداقل یک صفت Xmlns است که ساختار کلی XML را تعریف میکند.
هر آدرسی که در سایت مپ قرار میگیرد باید دارای دو تگ <url> و یک تگ <loc> باشد. بقیه تگها اختیاری هستند.
در جدول زیر تگهایی که در نقشه سایت XML مورد استفاده قرار میگیرد را برایتان سرجمع کردیم.
| تگها | وضعیت | توضیحات |
|---|---|---|
| <?xml> | الزامی | تگ آغازین فایل نیازمند دو مورد زیر است:
|
| <urlset> | الزامی | این تگ تنها یکبار مورد استفاده قرار میگیرد؛ نقشه سایت با این برچسب شروع میشود و در انتهای نقشه بسته میشود.
|
| <url> | الزامی | تگ والِد برای هر کدام از آدرسها استفاده میشود. بقیه تگها در داخل این تگ قرار میگیرد. |
| <loc> | الزامی | در این تگ آدرس دقیق صفحات سایت قرار میگیرد. از آدرس کامل که حاوی پروتکل است استفاده کنید و این آدرس نباید از 2048 کاراکتر بیشتر باشد. |
| <lastmod> | اختیاری | تاریخ آخرین به روزرسانی صفحه مورد نظر است که به شکل YYYY-MM-DD نوشته میشود. |
| <changefreq> | اختیاری | این تگ مشخص میکند که هر چند وقت یکبار این صفحه تغییر میکند. این مقدار یکسری اطلاعات کلی را برای موتورهای جستجو فراهم میکند که ممکن است با تعداد دفعات بررسی خزندههای گوگل ارتباط نداشته باشد.
مقادیر معتبر شامل موارد زیر است:
|
| <priority> | اختیاری | میزان اولویت و اهمیت یک صفحه، نسبت به سایر صفحات سایت است. مقادیر معتبر محدوده 0 تا 1 را شامل میشود که مقدار پیش فرض 0.5 است. |
 موتورهای جستجوی گوگل و بینگ، فرمت XML را برای نقشه سایت به عنوان یک پروتکل پذیرفتهاند. با این حال، آنها Feed نقشه سایت را که از پروتکل های RSS 2.0، Atom 1.0 و فایل های متنی ASCII استفاده میکنند را نیز میپذیرند. سایت مپ را میتوان به شکل XML نیز مورد استفاده قرار داد یا در صورتی که حجم بالایی دارد با استفاده از ابزار Gzip، فشردهسازی کرد.
موتورهای جستجوی گوگل و بینگ، فرمت XML را برای نقشه سایت به عنوان یک پروتکل پذیرفتهاند. با این حال، آنها Feed نقشه سایت را که از پروتکل های RSS 2.0، Atom 1.0 و فایل های متنی ASCII استفاده میکنند را نیز میپذیرند. سایت مپ را میتوان به شکل XML نیز مورد استفاده قرار داد یا در صورتی که حجم بالایی دارد با استفاده از ابزار Gzip، فشردهسازی کرد.
علاوه بر استانداردهای نقشه سایت برای محتوای وب، گوگل از فرمتهای خاصی برای سایت مپ پشتیبانی میکند که برای رسانههای خاصی مورد استفاده قرار میگیرد. این موارد شامل نقشههایی برای فایلهای ویدئویی، تصاویر، محتوای موبایلی، کد منبع نرم افزار و محتوای خبری هستند. بعد از اینکه فرمت مناسب نقشه سایت در فضای نام اعلام شد، میتوان تمامی محتواهای اضافی دیگر را به آن افزود.
1. موتور جستجوی بینگ (Bing) از فرمتهایی که توسط گوگل پشتیبانی می شود حمایت نمیکند، اما یکی از مسئولان بینگ بیان کرده است هر چیزی که پشتیبانی نشود، نادیده گرفته خواهد شد. بنابراین وبمسترها میتوانند از این موارد در سایت مپ خود به راحتی استفاده کنند.
گوگل توصیه میکند که نقشه سایتِ حاویِ محتوایِ خبری را به عنوان یک فایل جداگانه در نظر بگیرید زیرا این نوع سایت مپ بیشتر از سایر فایلها خزیده میشوند.
موتورهای جستجوی گوگل و بینگ از فایل های Media RSS به عنوان جایگزینی برای تشخیص توضیحات متای فایل های ویدئویی استفاده می کنند. از آنجایی که بینگ نیز از این نوع فایل پشتیبانی میکند، توسعۀ Feed ویدئویی mRSS راهکاری هوشمندانه خواهد بود که از هدر رفتن وقتتان جلوگیری میکند.
بهتر است بدانید در فایل نقشه سایت، قوانین و محدودیتهایی نیز وجود دارد. این محدودیتها شامل موارد زیر هستند:
نقشه سایت حتماً باید namespace داشته باشد و فضای نام پیش فرض را به خوبی مشخص کند: xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
فایل نقشه سایت نباید بیشتر از 50000 آدرس در خود داشته باشد. اندازه این فایل هم نباید بیشتر از 50 مگابایت باشد. اگر بیشتر از 5000 آدرس داشتید، از فایل ایندکس نقشه سایت استفاده کنید که در بخش بعد توضیح داده میشود.
فایل نقشه سایت باید به صورت UTF-8 باشد و از کاراکترهای entity-escaped در URL استفاده شود (به عنوان مثال جایگزین کردن کاراکتر “&” با کاراکتر “&” در آدرسهای داینامیک).
همه آدرسهایی که در نقشه سایت نوشته میشوند باید از قواعد یکسانی پیروی کنند. این موضوع به این معناست آدرس هایی که با WWW آغاز میشوند را نمیتوان با آدرسهای بدون پیشوند WWW ترکیب کرد. همچنین آدرسهایی که دارای شناسه جلسه (session ID) هستند را نیز در این فایل قرار ندهید.
فایل نقشه سایتی که در دایرکتوری ذخیره شده است، تنها میتواند آدرسهایی را نشان دهد که در آن دایرکتوری یا زیر دایرکتوریهای آن ذخیره شدهاند. آدرسهای موجود در دایرکتوریهای موازی، دایرکتوریهای والد، Subdomain های مختلف یا آنهایی که از پروتکل متفاوت استفاده میکنند مرجعهای معتبری نیستند. ذخیره کردن نقشه سایت در دایرکتوری ریشه میتواند از به وجود آمدن مرجع نامعتبر جلوگیری کند.
به این نکته توجه داشته باشید که نقشه سایت تان نباید بیش از 1% خطای لینک داشته باشد. در غیر اینصورت کل نقشه دور انداخته میشود. خطای لینک، هر نوع کد پاسخ HTTP است که شامل تغییر مسیر 404 برای لینک های شکسته و ریدایرکت 301 و 302 برای لینکهای تغییر مسیر یافته است. این موضوع برای بینگ نیز یک قانونِ شناخته شده است. استفاده از لینکهای صحیح در قوانین سئو برای تمامی موتورهای جستجو الزامی است. شما میتوانید کد پاسخ HTTP برای هر URL را با استفاده از ابزار Header Checker بررسی کنید. برای آدرسهای متعدد در یک سایت، می توان از ابزارهایی همچون Find Broken Link و Find Broken Links, Redirects & Google Sitemap Generator Free Tool استفاده کرد.
بیشتر سایتهای بزرگ بیش از 50000 آدرس URL دارند که ایندکس شدنشان در موتورهای جستجو خیلی برایشان اهیمت دارد. از آنجایی که در نقشه سایت تنها اجازه ورود 50000 آدرس وجود دارد، وبمسترها میتوانند یک فایل ایندکس نقشه سایت برای خود ایجاد کنند. فایل ایندکس نقشه سایت میتواند بیش از 50000 ورودی داشته باشد.
از لحاظ تئوری این موضوع بدین معناست که شما میتوانید تا 2.5 میلیارد آدرس را در فایل خود ثبت کنید. ساختار کد XML فایل ایندکس بسیار شبیه نقشه سایت است. نمونه کد XML فایل ایندکس نقشه سایت را در ادامه مشاهده میکنید:
<?xml version=”1.0″ encoding=”UTF-8″?>
<sitemapindex xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<sitemap>
<loc>http://www.example.com/sitemap01.xml</loc>
<lastmod>2012-04-30</lastmod>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap02.xml</loc>
<lastmod>2012-04-30</lastmod>
</sitemap>
</sitemapindex>
همانند فرمت نقشه سایت استاندارد، فایل ایندکس نیز شامل تگهای الزامی و اختیاری است. در یک فایل ایندکس معتبر نیز کدهای XML با تگ آغازین استاندارد شروع میشود. این تگ با تگ “” دنبال خواهد شد که حاوی صفت “xmlns” است که طرح کلی XML فایل ایندکس را تعریف میکند.
هر نقشه سایت در فایل ایندکس نیازمند تگ و تگ در داخل آن است.
تگهایی که در فایل ایندکس نقشه سایت به کار میرود را در جدول زیر مشاهده میکنید:
| تگ ها | وضعیت | توضیحات |
|---|---|---|
| <?xml> | الزامی | تگ آغازین فایل حاوی صفات زیر است:
|
| <sitemapindex> | الزامی | تنها یکبار مورد استفاده قرار می گیرد. این تگ حاوی صفت فضای نام الزامی است.
xmlns=” http://www.sitemaps.org/ schemas/ sitemap/ 0.9″. |
| <sitemap> | الزامی | تگ والد برای هر آدرسی افزوده شده است. بقیه تگ ها در داخل این تگ قرار می گیرد. |
| <loc> | الزامی | آدرس نقشه سایت است. از آدرس کامل استفاده کنید که حاوی پروتکل است. |
| <lastmod> | اختیاری | تاریخ آخرین به روزرسانی صفحه مورد نظر است که به شکل YYYY-MM-DD نوشته می شود. |
فرایند به کارگیری نقشه سایت و در دسترس قرار دادن آن برای موتورهای جستجو بسیار ساده است. البته بستگی به این دارد که شما از چه CMS یا سیستم مدیریت محتوایی استفاده کنید.
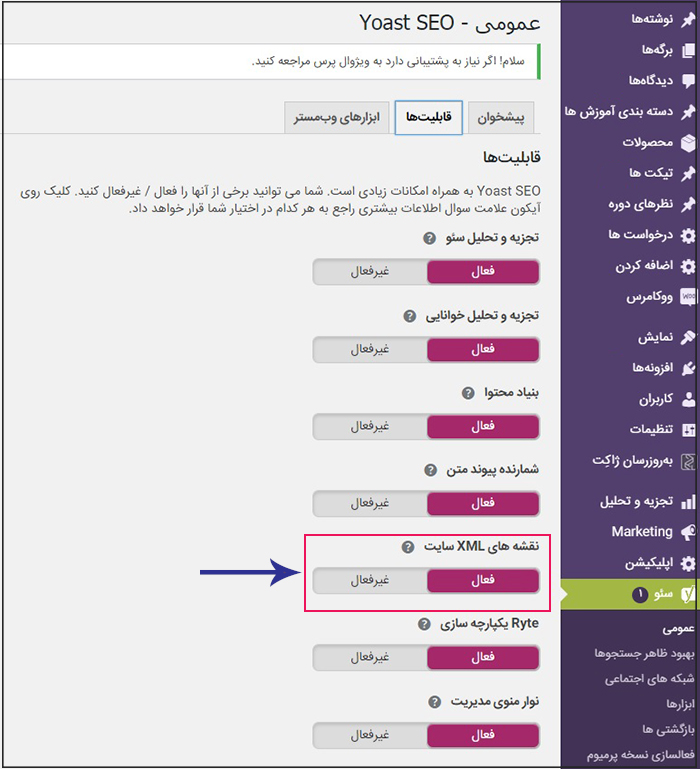
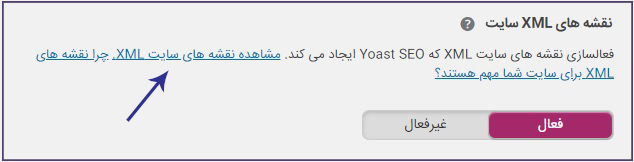
اگر از سایت وردپرسی استفاده میکنید، خیلی راحت میتوانید با افزونه Yoast SEO و با زدن یک دکمه برای سایت خود سایت مپ بسازید! فقط کافی است به قسمت سئو داشبورد سایتتان بروید، ار منوی بالا گزینه قابلیتها (Features) را انتخاب کنید؛ بعد گزینه نقشههای xml سایت را در حالت فعال قرار دهید.

اگر روی علامت سوال گزینه نقشه سایت کلیک کنید قادر خواهید بود، سایت مپ یا سایت مپهای خود را ببینید و از صحت آن مطمئن شوید.

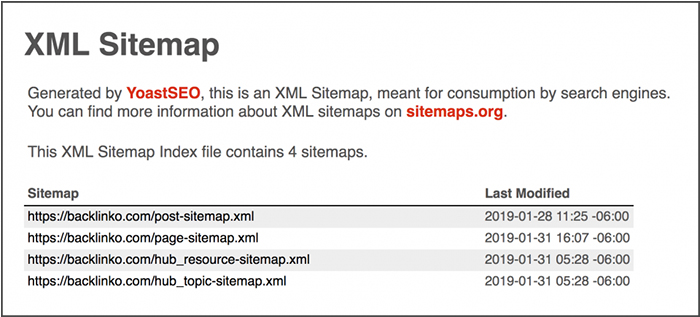
با کلیک بر روی مشاهده نقشه سایت، تمامی نقشههای سایتتان به صورت لیست نشان داده میشود.

یک خوبی بزرگی که استفاده از Yoast برای ساخت سایت مپ دارد این است که این نقشه داینامیک است، یعنی نقشه سایت شما به طور اتوماتیک با اضافه شدن صفحات جدید آپدیت میشود. اگر از یوست استفاده نمیکنید، افزونههای دیگری هم مثل Google XML Sitemaps که برای ایجاد سایت مپ به شما کمک میکند.
سایر سیستمهای مدیریت محتوا هم برای خود افزونههای دارند که اتوماتیک نقشه سایت را ایجاد میکنند.
اگر از وردپرس استفاده نمیکنید و یک CMS اختصاصی دارید، اصلا نگران نباشید. شما میتوانید از یک ابزار تولیدکننده سایت مپ مثل XML-Sitemaps استفاده کنید که به سادگی این کار را برای شما انجام میدهند. فقط کافی است وارد سایت شوید و در کادر مشخص شده، آدرس سایت خود را وراد کنید. بعد از چند ثانیه فایل آماده سایت مپ را تحویل بگیرید.

ابزارهای آنلاین دیگری هم هستنید که میتوانید از آنها برای تولید فایل نقشه سایت استفاده کنید مثل:
بر خلاف فایل robots.txt، موتورهای جستجو نمیتوانند به صورت خودکار به دنبال نقشه سایت بگردند و آن را بخوانند. بنابراین باید خودتان به صورت دستی این قایل را در اختیار گوگل قرار دهید.
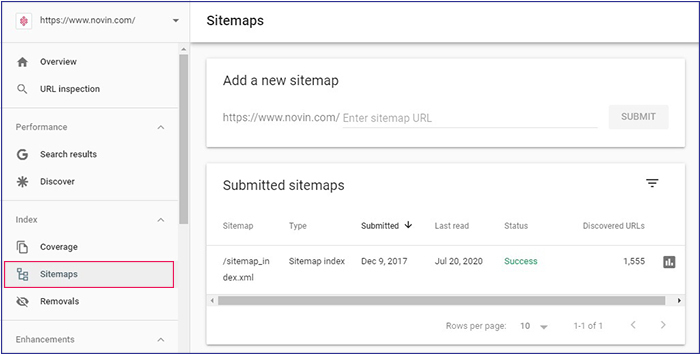
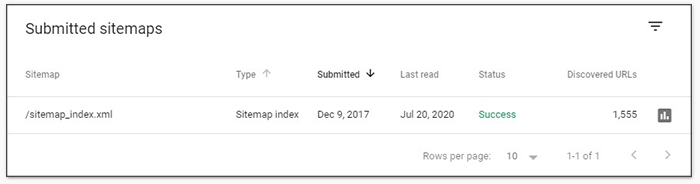
برای انجام این کار وارد اکانت سرچ کنسول سایتتان شوید، از منوی سمت چپ گزینه سایت مپ را انتخاب کنید. اگر قبلاً سایت مپ خود را در گوگل ثبت کرده باشید، تصویر زیر را مشاهده خواهید کرد.

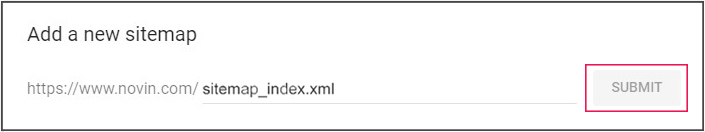
چنانچه هیچ فایلی از قبل در این قسمت وجود ندارد، آدرس فایل خود را بگذارید و دکمه Submit را بزنید.

اگر همه چیز درست تنظیم شده باشد، شما اطلاعات sitemap خود را در قسمت نقشههای سابمیتشده ببینید.

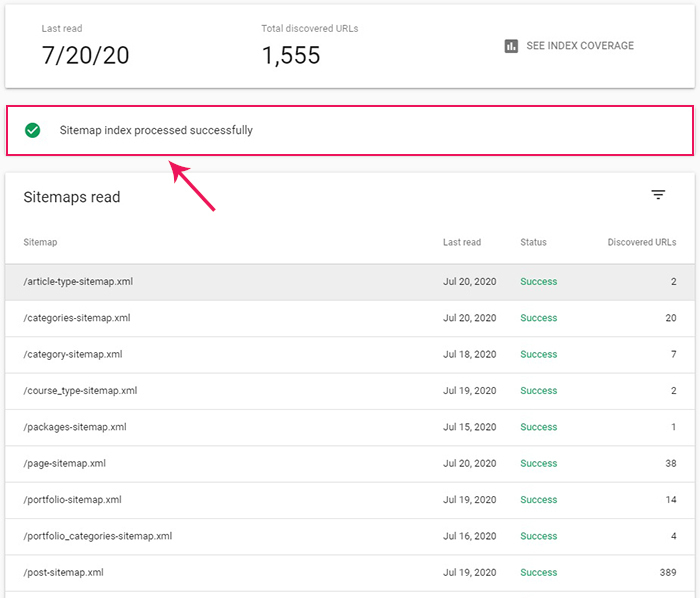
بعد از مدتی روی فایل سابمیتشده کلیک کنید، اگر پیام «Sitemap index processed successfully» برایتان نمایش داده شد، یعنی گوگل سایت شما را بررسی و تأیید کرده است.

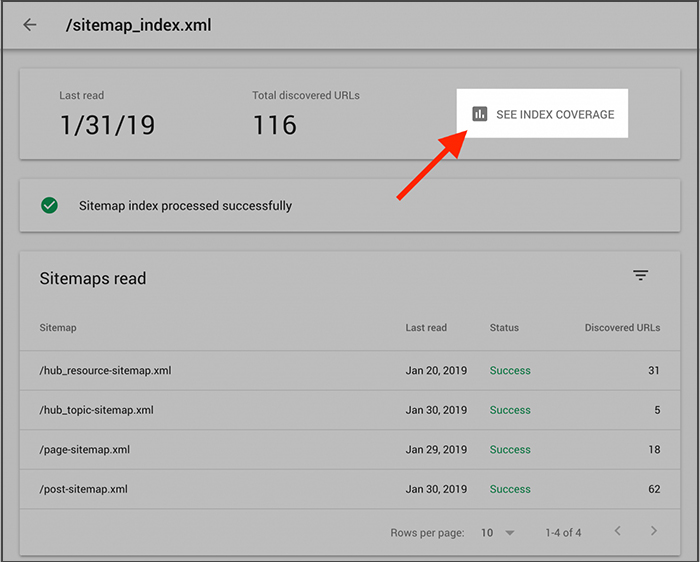
شما میتوانید بر روی دکمه SEE INDEX COVERAGE که در بالا سمت راست قرار گرفته کلیک کنید تا گزارشات گوگل از سایت مپ خود را ببینید. این گزارش به شما نشان میدهد که گوگل چند صفحه از صفحات سایت شما را پیدا کرده است و چند تا از اینها مورد تایید گوگل قرار گرفته است.

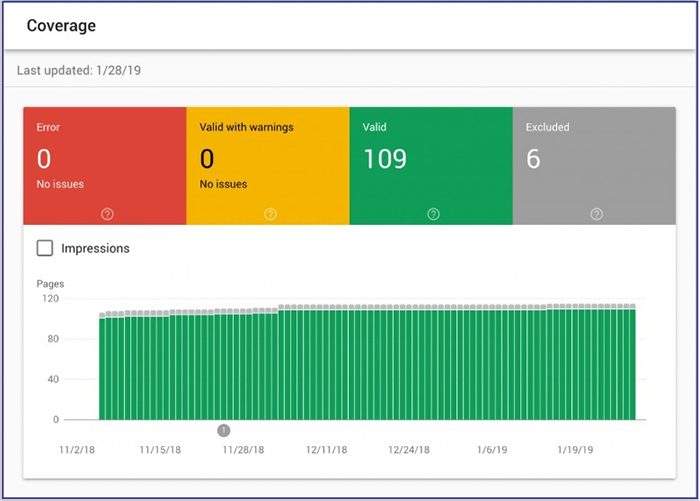
مثلاً در عکس زیر میبینید که از 116 صفحه سایت 109 تای آن تأیید و ایندکس شده و 7 تا از صفحات یا ایندکس نشدهاند یا جزو صفحاتی بودهاند که به صورت دستی کاری کردهاید که از گوگل آنها را بررسی نکند.

خب مقاله سایت مپ هم به پایان رسید و یاد گرفتیم که نقشه سایت را ایجاد و در گوگل ثبت کنیم. امیدواریم که این مطلب توانسته باشد به سوالات شما پاسخ دهد. در صورتی که در زمینه آموزش سئو سوالی دارید میتوانید آن را در قسمت دیدگاهها مطرح کنید تا کارشناسان سایت کیو siteQ، به شما پاسخ دهند.
